ComboBox 컨트롤
ComboBox 컨트롤은 여개의 아이템들 중에 하나는 고를 때 사용한다. Items Collection 컨트롤이므로 Items 속성에 데이타를 지정한다.
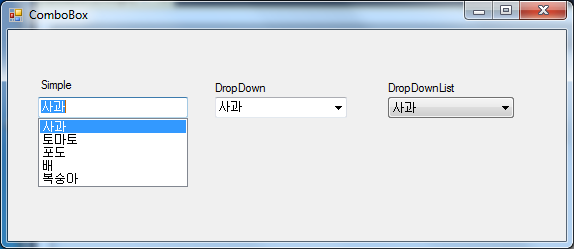
ComboBox 컨트롤은 3가지 UI 모드를 설정할 수 있는데, Simple, DropDown, DropDownList 모드가 그것이다. 아래 그림에 각 스타일이
표시되어 있는데, DropDown은 Item값들 중에 하나를 선택하거나 사용자가 직접 다른 값을 쳐 넣을 수 있는 모드이고, DropDownList는
단지 기존 아이템들에서 하나만 선택할 수 있는 모드이다. 이 모드는 DropDownStyle이라는 속성에서 지정할 수 있다.

예제
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
string[] data = { "사과", "토마토", "포도", "배", "복숭아" };
// 각 콤보박스에 데이타를 초기화
comboSimple.Items.AddRange(data);
comboDropDown.Items.AddRange(data);
comboDropDownList.Items.AddRange(data);
// 처음 선택값 지정. 첫째 아이템 선택
comboSimple.SelectedIndex = 0;
comboDropDown.SelectedIndex = 0;
comboDropDownList.SelectedIndex = 0;
}
}
Items 컬렉션
Items Collection 컨트롤은 일종의 컨테이너 컨트롤으로서 Items라는 속성을 가지며, Items안에 Child 값 혹은 Child 컨트롤들을 갖는다.
Items에 고정된 소량의 데이타를 넣기 위해서는 속성 창의 Items 프로퍼티를 설정하거나, C# 코드에서 control.Items.Add('ABC'); 와 같이 데이타를 직접 넣을 수 있다.
배열이나 다른 컬렉션이 이미 있는 경우, control.Items.AddRange() 메서드를 써서 한꺼번에 데이타를 입력할 수도 있다. Items에 있는 기존 데이타를 지우고 다시
새로운 값들로 채우려면, control.Items.Clear()를 사용한다.
SelectedIndexChanged 이벤트 핸들링
ComboBox 컨트롤의 SelectedIndexChanged 이벤트는 사용자가 컨테이너 내부 아이템들 중에서
다른 아이템을 선택했을 때 발생하는 이벤트이다. 아래 예제는 아이템이 선택되었을 때, 해당 아이템의 데이타를
클래스 필드에 넣은 예이다.
예제
private void comboDropDown_SelectedIndexChanged(object sender, EventArgs e)
{
if (comboDropDown.SelectedIndex >= 0)
{
this.itemSelected = comboDropDown.SelectedItem as string;
}
}
private string itemSelected;
ComboBox 데이타 바인딩
ComboBox에 데이타를 바인딩해서 넣을 수가 있는데, 특히 데이타베이스에서 데이타를 가져와 직접 ComboBox에 넣을 경우에 많이 사용된다.
일반적으로 ComboBox.DataSource 속성에 DataTable과 같은 객체를 할당하면 콤보박스의 아이템에 테이블에 있는 값들이 자동으로 들어가게 된다.
좀 더 복잡한 케이스로서, 콤보박스에 보여주는 컬럼과 실제 해당 아이템이 선택되었을 때 가져오고 싶은 컬럼이 다를 수 있다.
예를 들어, 데이타베이스에 Codes 라는 테이블이 있고, 그 테이블 안에 id와 name 이라는 컬럼이 있다고 가정하자.
콤보박스에 이들 값을 가져와서 콤보박스에 보이는 아이템으로는 name에 있는 값을 보여주고, 아이템이 선택되었을 때는 id 값을 사용하고자 한다면,
아래와 같이 DisplayMember와 ValueMember에 다른 컬럼명을 지정하면 된다. 그리고, 아이템이 선택되었을 때 ComboBox.SelectedValue 속성으로
선택된 ValueMember값을 읽을 수 있다.
예제
// 데이타 바인딩
comboBox1.DisplayMember = "name";
comboBox1.ValueMember = "id";
comboBox1.DataSource = GetDataTable();
// http://csharpstudy.com/Data/SQL-dataadapter.aspx 참조
/*
public DataTable GetStoreData()
{
DataSet ds = new DataSet();
using (var conn = new SqlConnection(connStr))
{
conn.Open();
var cmd = new SqlCommand("select id,name from codes", conn);
var adapter = new SqlDataAdapter(cmd);
adapter.Fill(ds);
return ds.Tables[0];
}
}
*/
// 콤보박스에서 선택된 Item의 Value 멤버 가져오기
string val = comboBox1.SelectedValue.ToString();
본 웹사이트는 광고를 포함하고 있습니다. 광고 클릭에서 발생하는 수익금은 모두 웹사이트 서버의 유지 및 관리, 그리고 기술 콘텐츠 향상을 위해 쓰여집니다.