MVC Scaffold 활용
MVC는 자주 사용되는 코드를 프레임워크 템플릿으로부터 자동으로 생성해 주는 기능을 가지고 있는데 이를 MVC Scaffold 기능이라 한다.
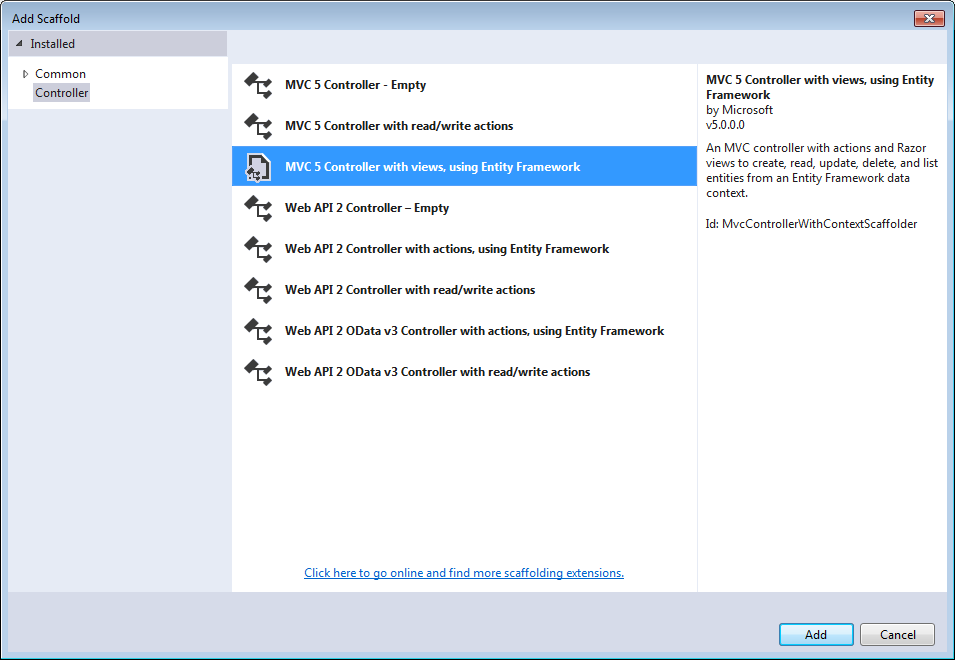
MVC에서 Controller를 새로 만들때, MVC Scaffold 다이얼로그 화면이 아래와 같이 나온다.
 두번째 "MVC Controller with read/write actions"은 Controller 안에 Index, Details, Create, Edit, Delete 등의 메서드들에 대한
기본적인 골격을 생성해 준다.
두번째 "MVC Controller with read/write actions"은 Controller 안에 Index, Details, Create, Edit, Delete 등의 메서드들에 대한
기본적인 골격을 생성해 준다.
세번쩨 "MVC Controller with views, using Entity Framework"는 Entity Framework 모델 클래스에 기초하여
Controller의 Index, Details, Create, Edit, Delete 메서드들과 각 Action 메서드에 상응하는 View들을 자동으로 생성해 준다.
개발자는 이러한 기본 골격을 바탕으로 Action 메서드들과 View UI를 필요에 따라 수정해 가면서 쉽게 코딩할 수 있다.
Scaffold를 위한 EF 모델 클래스
MVC Scaffold "MVC Controller with views, using Entity Framework"을 이용하기 위해서는 먼저
Entity Framework의 Model 클래스와 Data Context (DbContext) 클래스를 생성하여야 한다.
예를 들어, 아래는 간단한 방명록을 위한Entity Framework 모델 클래스이다.
using System;
using System.Data.Entity;
using System.ComponentModel.DataAnnotations.Schema;
using System.ComponentModel.DataAnnotations;
namespace MyGuestBook.Models
{
public class GuestDbContext : DbContext
{
public GuestDbContext() : base()
{
}
public DbSet<Guest> Guests { get; set; }
}
[Table("Guest")]
public class Guest
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime CreateDate { get; set; }
public string Message { get; set; }
}
}
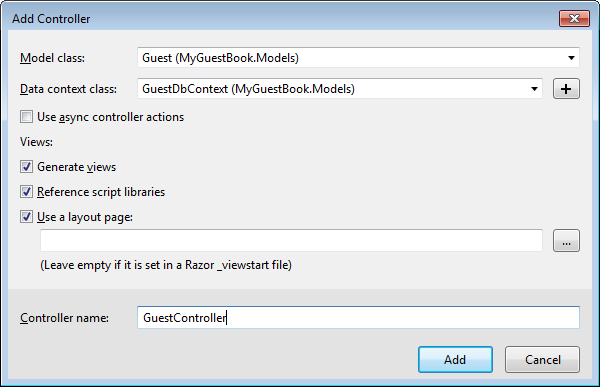
이렇게 EF 모델을 정의한 후에, 새 Controller를 추가 (Controllers 폴더에서 Add -> Controller 메뉴)
하여 "MVC Controller with views, using Entity Framework"를 선택하면 다음과 같이
EF Model 클래스와 Data Context 클래스를 선택하게 된다.

위에서 Add 버튼을 누르면, MVC Scaffold는 Controller에 여러 Action 메서드들과 상응하는 View 파일을
자동으로 생성해 준다.
Scaffold에서 생성된 Controller
위 Scaffold에서 생성된 Controller에는 아래와 같이 입력,수정,삭제,출력을 담당하는
여러 Action 메서드들이 자동으로 생성된다. 여기서 개발자는 필요한 부분을 수정하면서 자신이 필요한
기능들을 쉽게 구현할 수 있다.
using System.Data.Entity;
using System.Linq;
using System.Net;
using System.Web.Mvc;
using MyGuestBook.Models;
namespace MyGuestBook.Controllers
{
public class GuestController : Controller
{
private GuestDbContext db = new GuestDbContext();
// GET: Guest
public ActionResult Index()
{
return View(db.Guests.ToList());
}
// GET: Guest/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Guest guest = db.Guests.Find(id);
if (guest == null)
{
return HttpNotFound();
}
return View(guest);
}
// GET: Guest/Create
public ActionResult Create()
{
return View();
}
// POST: Guest/Create
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Create([Bind(Include = "Id,Name,CreateDate,Message")] Guest guest)
{
if (ModelState.IsValid)
{
db.Guests.Add(guest);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(guest);
}
// GET: Guest/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Guest guest = db.Guests.Find(id);
if (guest == null)
{
return HttpNotFound();
}
return View(guest);
}
// POST: Guest/Edit/5
// To protect from overposting attacks, please enable the specific properties you want to bind to, for
// more details see http://go.microsoft.com/fwlink/?LinkId=317598.
[HttpPost]
[ValidateAntiForgeryToken]
public ActionResult Edit([Bind(Include = "Id,Name,CreateDate,Message")] Guest guest)
{
if (ModelState.IsValid)
{
db.Entry(guest).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(guest);
}
// GET: Guest/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Guest guest = db.Guests.Find(id);
if (guest == null)
{
return HttpNotFound();
}
return View(guest);
}
// POST: Guest/Delete/5
[HttpPost, ActionName("Delete")]
[ValidateAntiForgeryToken]
public ActionResult DeleteConfirmed(int id)
{
Guest guest = db.Guests.Find(id);
db.Guests.Remove(guest);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
}
Scaffold에서 생성된 View들
MVC Scaffold는 Controller의 각 Action 메서드당 하나의 View 파일이 생성하는데,
Index.cshtml, Details.cshtml, Create.cshtml, Edit.cshtml, Delete.cshtml 파일이 그것이다.
개발자는 이러한 기본 UI에서 필요한 부분을 수정해 가면서 View를 쉽게 구현할 수 있다.
아래 예제는 Scaffold로부터 생성된 Index.cshtml 코드이다.
@model IEnumerable<MyGuestBook.Models.Guest>
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
<p>
@Html.ActionLink("Create New", "Create")
</p>
<table class="table">
<tr>
<th>
@Html.DisplayNameFor(model => model.Name)
</th>
<th>
@Html.DisplayNameFor(model => model.CreateDate)
</th>
<th>
@Html.DisplayNameFor(model => model.Message)
</th>
<th></th>
</tr>
@foreach (var item in Model) {
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.CreateDate)
</td>
<td>
@Html.DisplayFor(modelItem => item.Message)
</td>
<td>
@Html.ActionLink("Edit", "Edit", new { id=item.Id }) |
@Html.ActionLink("Details", "Details", new { id=item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id=item.Id })
</td>
</tr>
}
</table>