ASP.NET Core 기초
ASP.NET Core는 Windows, Linux, OSX 등의 Cross Platform을 지원하기 위해
전면적으로 재작성된 Web Framework이다. 기존의 ASP.NET은 1.0부터 4.6까지 이르면서 많은 부분이 수정되고 개선되었는데,
ASP.NET Core 1.0 (이전에 ASP.NET 5 로 불리움)은 기존의 프레임워크를 보완 개선했다기 보다는 완전히 새로운 프레임워크를
다시 썼다고 볼 수 있다.
ASP.NET Core 주요 기능
ASP.NET Core의 새로운 변화들 중 몇가지 중요한 부분을 살펴보면 다음과 같다.
- ASP.NET Core는 Windows, Linux, Mac OSX 등에서 동작할 수 있다
- ASP.NET Core는 Full .NET Framework 혹은 그의 Subset인 .NET Core에서 동작할 수 있다
- ASP.NET Core는 MVC6 와 Entity Framework Core 1.0을 포함하며, 더 이상 웹폼(WebForms)을 지원하지 않는다
- ASP.NET Core에서 모든 기능은 Optional 이며, 작은 모듈로 쪼개져 있어서 필요한 모듈만 불러 쓰게된다.
이러한 이유에서 실행모듈이 작고 적은 메모리를 차지하게 된다. 예를 들어, ASP.NET Core는 (기존 ASP.NET 버전들과
달리) 더이상 무거운 System.Web.dll 에 의존하지 않으며, 더 작게 쪼개진 Nuget 패키지를 선택적으로 불러 쓴다.
- ASP.NET Core의 MVC6는 Web UI Controller와 WebAPI Controller를 단일화하였다.
즉, 이제 Web API는 ApiController가 아닌 Controller 클래스로부터 상속된다.
- ASP.NET Core는 Dependancy Injection 기능을 기본적으로 내재하고 있다
- ASP.NET Core는 IIS에 호스팅되거나 콘솔 프로그램으로 Self-hosting을 할 수 있다
- ASP.NET Core 1.0은 C#을 지원하고, VB.NET과 F#을 지원하지 않는다.
ASP.NET Core 설치
ASP.NET Core를 사용하기 위해서 다음 2가지 방법중 하나로 ASP.NET Core를 설치한다.
- Visual Studio 2017을 설치한다. (.NET Core를 자체 포함)
- .NET Core 설치 가이드 웹페이지에 안내된 대로
먼저 (1) VS 2015 Update 3 를 설치하고, (2) .NET Core 1.0 Tools 를 설치한다.
ASP.NET Core 프로젝트 생성
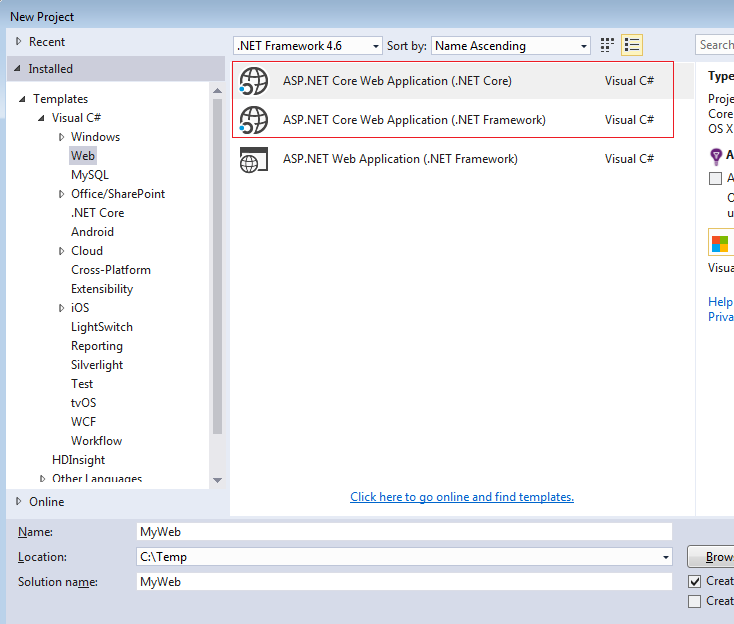
ASP.NET Core 프로젝트는 아래 그림과 같이 ASP.NET Core Web Application (.NET Core)와
ASP.NET Core Web Application (.NET Framework) 등 2가지 있는데, 만약 Linux, OSX 등 Cross Platform에서 사용하려면
.NET Core를 사용하고, 윈도우즈에서만 사용하려면 .NET Framework을 사용한다.

ASP.NET Core의 주요 파일들
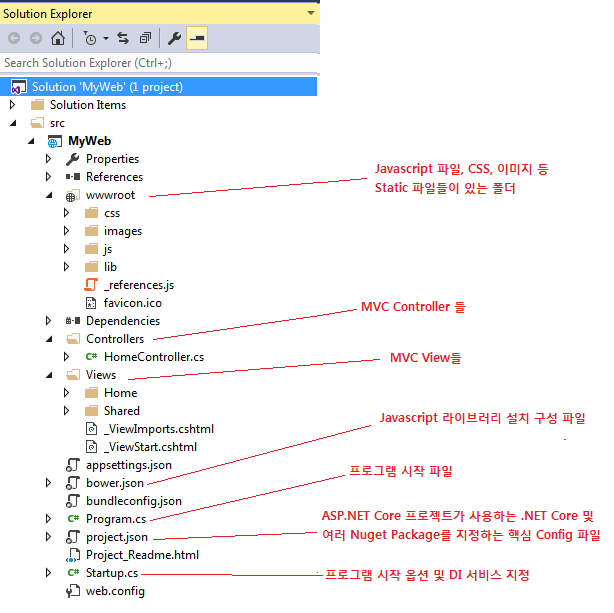
ASP.NET Core 프로젝트 템플릿으로부터 기본적으로 생성되는 파일들은 아래 그림과 같다 (주: VS 2015 Web Application 템플릿임).
 각 주요 파일에 대해 간략히 소개하면,
각 주요 파일에 대해 간략히 소개하면,
- Program.cs: 프로그램 시작 파일로서 Main() 메서드가 있다.
- Startup.cs: Web 서버의 다양한 옵션이나 Web Application에서 사용할 서비스등을 옵션으로 지정하는 파일이다.
특히, Dependancy Injection을 위해 인터페이스와 클래스를 등록할 때 여기서 정의한다.
- Project.json: 프로젝트에서 사용하는 모든 종속 DLL들을 정의하는 곳이다.
여기에 .NET Core를 비롯하여 사용할 모든 Nuget 패키지와 그 버젼을 정의하고 저장하면 VS에서 자동으로
Nuget 패키지들을 가져온다 (이를 Restore라고 함).
VS 2017에서 project.json과 *.xproj 를 더 이상 지원하지 않게 되었다 (아래 참조)
- wwwroot 폴더: 이미지, CSS 파일, Javascript 파일, HTML 파일 등 모든 Static 파일들은 이곳에 저장한다.
- bower.json: 클라이언트 Javascript 라이브러리를 정의하는 곳으로 이 파일에 JS 라이브러리와 버전을 지정하고 저장하면
VS가 다운받아 자동으로 wwwroot/lib 폴더에 저장해 준다. project.json이 서버상에 사용하는 Nuget 패키지를 관리하는 것이라면,
bower.json은 클라이언트에서 사용하는 라이브러리를 관리하는 것이다.
- Controllers 폴더는 MVC Controller C# 파일을 가지며, Views 폴더는 MVC View 파일들을 갖는다.
MVC Model을 위한 폴더는 개발자가 필요한 경우 만들어 준다.
VS 2017 RTM 에서 ASP.NET Core 변경 사항들
VS 2017 RTM 이후 ASP.NET Core의 몇가지 기능들이 변경되었는데, 아래는 주목할 만한 사항들을 정리한 것이다.
-
VS 2017에서 기존에 VS 2015에서 사용하던 project.json과 *.xproj 를 더 이상 지원하지 않게 되었다. VS 2017에서 project.json의 내용은 *.csproj 파일로 들어가게 되었다.
기존 VS 2015 프로젝트를 VS 2017에 열면 project.json/*.xproj 를 자동으로 *.csproj으로 포팅하게 된다.
project.json 에서 하던 패키지 관리가 csproj 파일 안에 XML 형태로 관리되게 되었다.
-
VS 2017에서 새 ASP.NET Core 프로젝트를 생성하면, web.config 가 생성되지 않는다. 만약 기존 프로젝트에서 VS 2017로 마이그레이션하면 기존의 web.config는 그대로 존재한다.
또한, 특정 web.config 셋팅이 필요한 경우 이 파일을 수작업으로 생성할 수 있다. ASP.NET Core 프로젝트를 IIS에 Deploy하기 위해서는 web.config 가 반드시 필요한데,
VS 2017 프로젝트에 web.config 가 없다 하더라도 나중에 Publish 를 할 때, 자동으로 web.config 를 생성하여 빌드된 ASP.NET Core EXE 파일을 가리키게 된다.
-
Startup.cs 파일에서 WebHostBuilder를 통해 미들웨어를 추가할 때, 기존에는 IIS에서 사용하기 위해 UseIISIntegration() 를 호출하였으나
VS 2017 RTM 에서 이를 기본으로 포함하기 때문에 UseIISIntegration() 를 호출할 필요가 없다. 실제로 UseIISIntegration() 메서드를 삭제하였다.